
Cara Menambahkan Font ke Blog dari Google Fonts - Google Fonts yang sebelumnya di namai Google Web Font adalah sebuat direktori interaktif antarmuka pemrograman yang dinaungi oleh google untuk web font. Google Fonts ini dikeluarkan pada tahun 2010 dan ada beberapa yang dirilis dibawah lisensi Apache.
Google Fonts dirancang untuk menyediakan platform bagi pengguna untuk menemukan font web dan digunakan secara luas. Bagi para pembuat template blog, google fonts sudah tidak asing lagi karena dalam membuat atau memodifikasi sebuah template itu juga membutuhkan font walaupun sudah ada font default dari blogger sendiri seperti Arial, courier, georgia, helvetica, times, trebuchet dan verdana.
Dalam memodifikasi template juga mungkin sangat biasa jika hanya menggunakan font bawaan blogger tanpa harus menambahkan font lainnya dan masih banyak juga para blogger yang belum tau bagaimana caranya menambahkan font/style ke dalam blog.
Baca Juga :
Cara Menambahkan Font ke Blog dari Google Fonts
1. Pertama kalian pergi ke Google Fonts.2. Kemudian cari font yang akan kalian masukan ke dalam blog.

3. Setelah menemukan font yang kalian inginkan, selanjutnya klik Quick-use atau icon panah kanan. Untuk contoh saya memilih font Roboto.
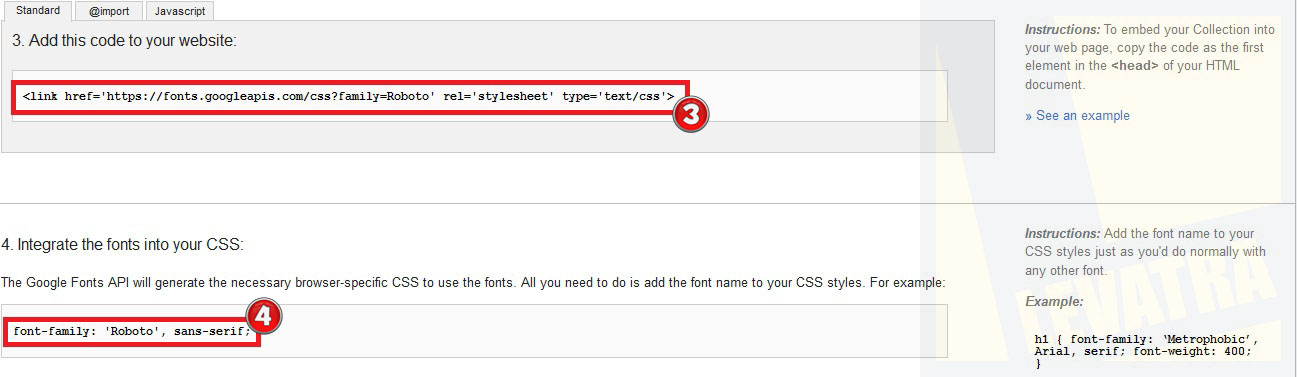
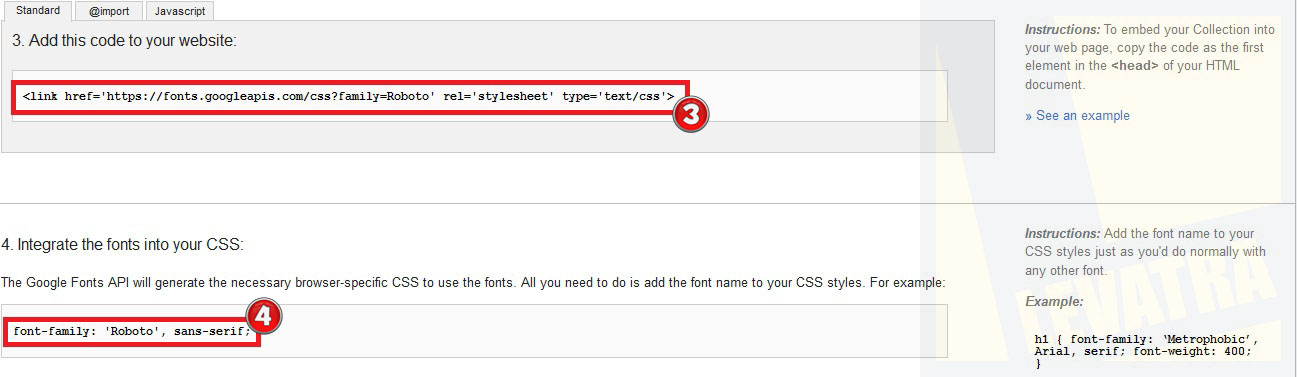
4. Lalu scroll ke bawah sampai menemukan nomor 3 dan 4.


- Untuk nomor 3, copy kodenya dan taruh diatas kode </head> pada Template > Edit HTML di blog. Jika menemukan error saat template di save, tambahkan garis sebelum akhir kode. contoh : ...rel='stylesheet' type='text/css'/>
- Untuk nomor 4, copy kodenya dan taruh/timpah pada kode font keinginan kalian yang sudah ada di blog. Atau jika ingin menggunakan font baru ini dan diterapkan pada seluruh font yang tampil di blog, taruh seperti kode dibawah ini.
#header h1 {
font-family: 'Roboto', sans-serif;
blablabla
blablabla
...
}5. Untuk menerapkan hanya pada teks tertentu, gunakan kode seperti ini.
<span style="font-family: 'Roboto', sans-serif;">
TEKS KALIAN
</span>6. Selesai.
Google fonts biasanya web yang pertama di kunjungi oleh para pemodif template karena font yang terdapat disana cukup ringan dan tidak terlalu membebankan blog sehingga loading blog tidak terlalu dipengaruhi oleh font tersebut, jika kalian masih merasa bingung dengan cara di atas tidak ada salahnya tanya melalui kolom komentar dibawah, selamat berkreasi.


27 Komentar
ohh gitu.. makasih banget gan infonya...
Semoga bermanfaat :)
nice post
trima ksh gan infonya
sangat bermanfaat gan, terimakasih membantu sekali ini....
by: Irsan AL Ihsan
Semoga membantu :)
Bermanfaat gan :D
Silahkan dicoba juragan :D
Monggo dicoba mumpung masih panas :D
cukup bermanfaat gan haha meski belum saya coba
Sangat Bermanfaat Infonya :) Thanks Bro
Semoga membantu :)
Makasih gan
Sangat bermanfaat. thank gan
Sama sama juragan ^_^
Selamat berkreasi :)
khusus blogspot aja yah om. gak bisa buat wordpress. keren nih sebenerne
mantab infonya
Wordpress juga bisa kalau kode script yang digunakan sama dengan blogger :)
Semoga bermanfaat :)
whahahahaha bisa di coba gan :D
Silahkan dicoba juragan semoga berhasil :D
Berhasil. Terima kasih gan :D
om ko pas masukin kode nya pas save gak bisa?
masih bingung nehh.. punyaku gak mau jugaa T_T
Salam kenal buat teman2 blogger dari blogger pekanbaru
udah berhasil nih.. jangan lupa mampir juga Berita terkini